
1.属性名
1> NSFontAttributeName(字体)
该属性所对应的值是一个 UIFont 对象。该属性用于改变一段文本的字体。如果不指定该属性,则默认为12-point Helvetica(Neue)。 2> NSParagraphStyleAttributeName(段落) 该属性所对应的值是一个 NSParagraphStyle 对象。该属性在一段文本上应用多个属性。如果不指定该属性,则默认为 NSParagraphStyle 的defaultParagraphStyle 方法返回的默认段落属性。示例:
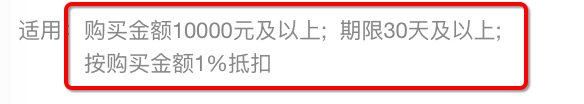
NSString *exchange = [NSString stringWithFormat:@"适用:%@", red.memo];NSMutableAttributedString *exchangeAttr = [[NSMutableAttributedString alloc] initWithString:exchange];// 段落样式NSMutableParagraphStyle * paragraphStyle = [[NSMutableParagraphStyle alloc] init];// 行间距paragraphStyle.lineSpacing = 4.0;// 非首行缩进paragraphStyle.headIndent = 33;[exchangeAttr addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, exchange.length - 1)];self.explainLB.attributedText = exchangeAttr;
效果:

// 段落样式(NSMutableParagraphStyle)// alignment 对齐方式,取值枚举常量 NSTextAlignment// firstLineHeadIndent 首行缩进,取值 float// headIndent 非首行缩进,取值 float// tailIndent 整个段落尾部缩进,取值 float// ineHeightMultiple 可变行高,乘因数,取值 float// maximumLineHeight 最大行高,取值 float// minimumLineHeight 最小行高,取值 float// lineSpacing 行距,取值 float// paragraphSpacing 段距,取值 float// paragraphSpacingBefore 段首空间,取值 float// baseWritingDirection 句子方向,取值枚举常量 NSWritingDirection// lineBreakMode 断行方式,取值枚举常量 NSLineBreakMode// hyphenationFactor 连字符属性,取值 0 - 1二、NSTextAlignment文字对齐方式枚举(IOS6以上有效):NSTextAlignmentLeft //居左NSTextAlignmentRight //居右NSTextAlignmentCenter //居中NSTextAlignmentNatural //默认NSTextAlignmentJustified //自调整三、NSWritingDirection文字书写方向(IOS6以上有效):NSWritingDirectionNatural //使用Bidi算法规则P2和P3定义方向NSWritingDirectionLeftToRight //从左向右NSWritingDirectionRightToLeft //从右向左四、lineBreakMode 断行方式,取值枚举常量 NSLineBreakModeNSLineBreakByWordWrapping = 0, //自动换行,单词切断NSLineBreakByCharWrapping, //自动换行,字母切断NSLineBreakByClipping, //非自动换行,不切断NSLineBreakByTruncatingHead, //非自动换行,行首切断NSLineBreakByTruncatingTail, //非自动换行,行尾切断NSLineBreakByTruncatingMiddle //非自动换行,中间切断3> NSForegroundColorAttributeName(字体颜色) 该属性所对应的值是一个 UIColor 对象。该属性用于指定一段文本的字体颜色。如果不指定该属性,则默认为黑色。
示例:
NSString * string = @"字体颜色为红色";//富文本NSMutableAttributedString * attributedString = [[NSMutableAttributedString alloc] initWithString:string];NSDictionary *dict = @{NSForegroundColorAttributeName:[UIColor redColor]};[attributedString addAttributes:dict range:NSMakeRange(0, string.length)];lable.attributedText = attributedString; 效果:

NSString * string = @"字体背景颜色为红色";//富文本NSMutableAttributedString * attributedString = [[NSMutableAttributedString alloc] initWithString:string];NSDictionary *dict = @{NSBackgroundColorAttributeName:[UIColor redColor]};[attributedString addAttributes:dict range:NSMakeRange(0, string.length)];lable.attributedText = attributedString; 效果:
![]()
NSString * string = @"设定字符间距";//富文本NSMutableAttributedString * attributedString = [[NSMutableAttributedString alloc] initWithString:string];NSDictionary *dict = @{NSKernAttributeName:[NSNumber numberWithInt:20]};[attributedString addAttributes:dict range:NSMakeRange(0, string.length)];lable.attributedText = attributedString; 效果:
![]()
NSUnderlineStyle的枚举值(分三段的意思是:可以同时设置其中的某两种或三种都设置)// NSUnderlineStyleNone 不设置下划线/删除线// NSUnderlineStyleSingle 设置下划线/删除线为细的单线// NSUnderlineStyleThick 设置下划线/删除线为粗的单线// NSUnderlineStyleDouble 设置下划线/删除线为细的双线// NSUnderlinePatternSolid 设置下划线/删除线样式为连续的实线// NSUnderlinePatternDot 设置下划线/删除线样式为点,也就是虚线,比如这样:------// NSUnderlinePatterDash 设置下划线/删除线样式为破折号,比如这样:—— —— ——// NSUnderlinePatternDashDot 设置下划线/删除线样式为连续的破折号和点,比如这样:——-——-——-// NSUnderlinePatternDashDotDot 设置下划线/删除线样式为连续的破折号、点、点,比如:——--——--——--// NSUnderlineByWord 在有空格的地方不设置下划线/删除线
默认值是NSUnderlineStyleNone。
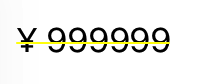
示例:NSString *oldPrice = @"¥ 999999";NSUInteger length = [oldPrice length];NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 删除线[attri addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlineStyleSingle) range:NSMakeRange(0, length)];// 删除线颜色[attri addAttribute:NSStrikethroughColorAttributeName value:[UIColor yellowColor] range:NSMakeRange(0, length)];lable.attributedText = attri;
效果:

注:如果字符串中有中文的话会导致删除线不显示,解决办法如下
NSBaselineOffsetAttributeName : @(NSUnderlineStyleSingle)
[attr addAttributes:@{NSStrikethroughStyleAttributeName:@(NSUnderlineStyleSingle), NSStrikethroughColorAttributeName:[HLColorWithHexString colorWithHexString:@"#999999"], NSBaselineOffsetAttributeName : @(NSUnderlineStyleSingle)} range:fightRange]; 8> NSUnderlineStyleAttributeName(下划线) 该属性所对应的值是一个 NSNumber 对象(整数)。该值指定是否在文字上加上下划线,该值参考NSUnderlineStyle中枚举常量的值。默认值是NSUnderlineStyleNone。 示例:
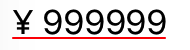
NSString *oldPrice = @"¥ 999999";NSUInteger length = [oldPrice length]; NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 下划线[attri addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleSingle) range:NSMakeRange(0, length)];// 下划线颜色[attri addAttribute:NSUnderlineColorAttributeName value:[UIColor redColor] range:NSMakeRange(0, length)];lable.attributedText = attri;
效果:

9> NSStrokeWidthAttributeName(边线宽度)
负值填充效果,正值中空效果 该属性所对应的值是一个 NSNumber 对象。该值改变描边宽度(相对于字体size 的百分比)。默认为 0,即不改变。正数只改变描边宽度。 负数同时改变文字的描边和填充宽度。例如,对于常见的空心字,这个值通常为3.0。
示例:
NSString *oldPrice = @"文字边线宽度效果";NSUInteger length = [oldPrice length]; NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 边线宽度 负值[attri addAttributes:@{NSStrokeWidthAttributeName:@(-3),NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable.attributedText = attri; // 边线宽度 0[attri addAttributes:@{NSStrokeWidthAttributeName:@(0),NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable1.attributedText = attri; // 边线宽度 正值[attri addAttributes:@{NSStrokeWidthAttributeName:@(3),NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable2.attributedText = attri; 效果:

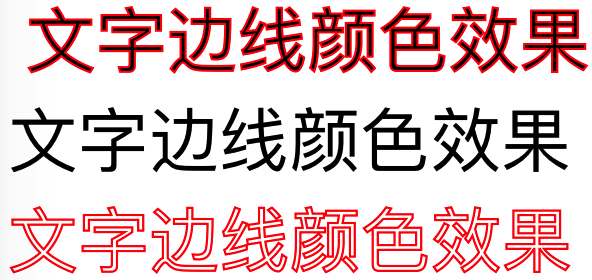
NSString *oldPrice = @"文字边线颜色效果";NSUInteger length = [oldPrice length]; NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 边线宽度 负值[attri addAttributes:@{NSStrokeWidthAttributeName:@(-3),NSStrokeColorAttributeName:[UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable.attributedText = attri; // 边线宽度 0[attri addAttributes:@{NSStrokeWidthAttributeName:@(0),NSStrokeColorAttributeName:[UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable1.attributedText = attri; // 边线宽度 正值[attri addAttributes:@{NSStrokeWidthAttributeName:@(3),NSStrokeColorAttributeName:[UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable2.attributedText = attri; 效果:

NSString *oldPrice = @"文字阴影效果";NSUInteger length = [oldPrice length]; NSShadow *shadow1 = [[NSShadow alloc] init]; //NSShadow 对象比较简单,只有3个属性:阴影颜色,模糊半径和偏移shadow1.shadowOffset = CGSizeMake(3, 3); //阴影偏移(X方向偏移和Y方向偏移)shadow1.shadowBlurRadius = 0.5; //模糊半径 (值越大越模糊)shadow1.shadowColor = [UIColor orangeColor]; //阴影颜色 NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];[attri addAttributes:@{NSShadowAttributeName:shadow1,NSFontAttributeName:[UIFont systemFontOfSize:35]} range:NSMakeRange(0, length)];lable.attributedText = attri; 效果:

13. NSTextEffectAttributeName设置文本特殊效果,取值为 NSString 对象,目前只有一个可用的特效: // NSTextEffectLetterpressStyle(凸版印刷效果),适用于iOS 7.0及以上
效果不明显,暂且搁置
14.NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
示例:
NSString *oldPrice = @"文字基线偏移";NSUInteger length = [oldPrice length];NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 正值上偏[attri addAttributes:@{NSBaselineOffsetAttributeName: @(10),NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable.attributedText = attri; [attri addAttributes:@{NSBaselineOffsetAttributeName: @(0),NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable1.attributedText = attri;// 负值下偏[attri addAttributes:@{NSBaselineOffsetAttributeName: @(-10),NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable2.attributedText = attri; 效果:

15.NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
示例:
NSString *oldPrice = @"文字倾斜";NSUInteger length = [oldPrice length];NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 正值右倾[attri addAttributes:@{NSObliquenessAttributeName: @(1),NSFontAttributeName:[UIFont systemFontOfSize:25],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable.attributedText = attri; [attri addAttributes:@{NSObliquenessAttributeName: @(0),NSFontAttributeName:[UIFont systemFontOfSize:25],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable1.attributedText = attri;// 负值左倾[attri addAttributes:@{NSObliquenessAttributeName: @(-1),NSFontAttributeName:[UIFont systemFontOfSize:25],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable2.attributedText = attri; 效果:

16.NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
示例:
NSString *oldPrice = @"文字拉伸";NSUInteger length = [oldPrice length];NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];// 正值拉伸[attri addAttributes:@{NSExpansionAttributeName: @(1),NSFontAttributeName:[UIFont systemFontOfSize:25],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable.attributedText = attri; [attri addAttributes:@{NSExpansionAttributeName: @(0),NSFontAttributeName:[UIFont systemFontOfSize:25],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable1.attributedText = attri;// 负值压缩[attri addAttributes:@{NSExpansionAttributeName: @(-1),NSFontAttributeName:[UIFont systemFontOfSize:25],NSForegroundColorAttributeName: [UIColor grayColor]} range:NSMakeRange(0, length)];lable2.attributedText = attri; 效果:

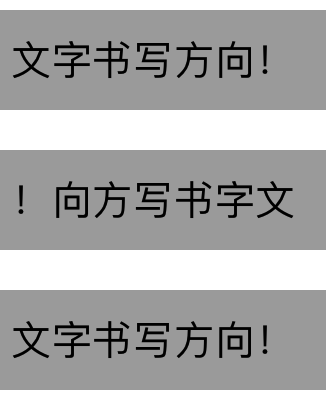
17.NSWritingDirectionAttributeName 设置文字书写方向,取值为以下组合
//@[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionEmbedding)]//@[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride)]//@[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionEmbedding)]//@[@(NSWritingDirectionRightToLeft | NSTextWritingDirectionOverride)]
示例:
NSString *oldPrice = @"文字书写方向!";NSDictionary *attrDict1 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionLeftToRight |NSTextWritingDirectionEmbedding)],NSFontAttributeName: [UIFont systemFontOfSize:20] };lable.attributedText = [[NSAttributedString alloc] initWithString:oldPrice attributes: attrDict1];NSDictionary *attrDict2 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionRightToLeft |NSTextWritingDirectionOverride)],NSFontAttributeName: [UIFont systemFontOfSize:20] };lable1.attributedText = [[NSAttributedString alloc] initWithString:oldPrice attributes: attrDict2];NSDictionary *attrDict3 = @{ NSWritingDirectionAttributeName: @[@(NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride)], NSFontAttributeName: [UIFont systemFontOfSize:20] };lable2.attributedText = [[NSAttributedString alloc] initWithString:oldPrice attributes: attrDict3]; 效果:

18.NSLinkAttributeName 链接属性点击将启动浏览器打开一个URL地址,中间用到一个代理函数,UILabel 和 UITextField 无法使用该属性,所以只能用UITextView来做示例。
示例:
UITextView *_textview01 = [[UITextView alloc] initWithFrame:self.view.bounds];[self.view addSubview:_textview01];NSDictionary *attrDict1 = @{ NSLinkAttributeName: [NSURL URLWithString: @"http://www.baidu.com"], NSFontAttributeName: [UIFont systemFontOfSize:20] };//必须禁止输入,否则点击将弹出输入键盘_textview01.editable = NO;//可选_textview01.scrollEnabled = NO;//必须设置,否则代理函数不会被回调_textview01.delegate = self;_textview01.attributedText = [[NSAttributedString alloc] initWithString:@"点击打开百度首页" attributes: attrDict1]; 效果: 点击后通过手机浏览器打开百度首页
点击后通过手机浏览器打开百度首页
19.NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
示例:
NSString *originStr = @"图文混排";NSMutableAttributedString *attrStr01 = [[NSMutableAttributedString alloc] initWithString: originStr];[attrStr01 addAttribute: NSFontAttributeName value: [UIFont systemFontOfSize: 25] range: NSMakeRange(0, originStr.length)];NSTextAttachment *textAttachment01 = [[NSTextAttachment alloc] init];//设置图片源textAttachment01.image = [UIImage imageNamed: @"雪花.jpg"];//设置图片位置和大小textAttachment01.bounds = CGRectMake(0, 0, 30, 30);NSAttributedString *attrStr11 = [NSAttributedString attributedStringWithAttachment: textAttachment01];//NSTextAttachment占用一个字符长度,插入后原字符串长度增加1[attrStr01 insertAttributedString: attrStr11 atIndex: 1];_label01.attributedText = attrStr01;
效果:
